文章提要
把上篇操控網頁元素1 的技巧帶入此篇實作
Q&A摺疊選單
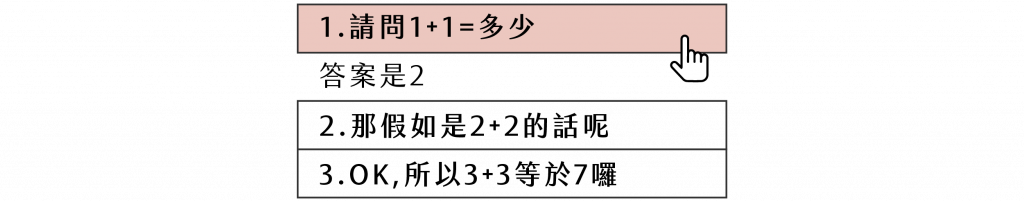
點擊選單,顯示選單內容,再點擊其他選單,則原先被點選的選單內容隱藏。 範例

- 作用: 被點擊到的.question h3 ,會動態執行css的active設定→背景粉,未被點擊到的則移除掉active設定。
- 自己this(.question h3)→動態執行active(看css給active甚麼指令)→回到this的父元素 .question→找父元素的同層元素 其它.question→再找同層元素下的子元素h3→做移除active動作
$(this).addClass('active').parent().siblings().find('h3').removeClass('active');
- 作用: 點擊到的h3,同層的p會顯示;未被點擊到的h3,同層p隱藏。 (需寫合起動作slideUp,否則點選其它h3剛才點的h3不會合起)
- 點擊h3後,自己this→找自己同層元素的p→做滑動動作→回到this的父元素 .question→找父元素的同層元素 其它.question→再找同層元素的子元素 p→做合起的動作
$(this).siblings('p').slideToggle().parent().siblings().find('p').slideUp();
- .addClass('active') 與.slideToggle() 後方需再回到parent()父元素才能重新再指定下方的元素做設定

註: 此圖原初處為六角學院
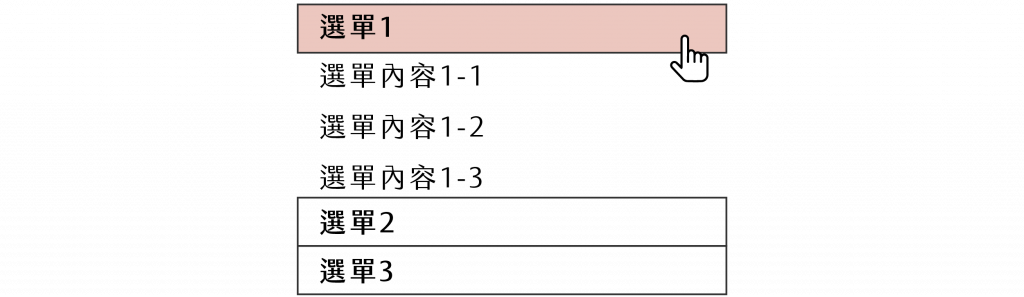
二階式摺疊選單
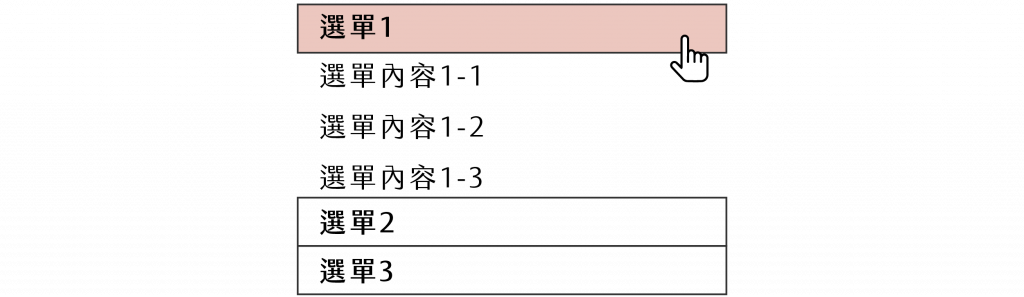
點擊選單,顯示選單內容,再點擊其他選單,則原先被點選的選單內容隱藏。範例

- 作用: 點選到的.menu>li>a顯示裡面的.inmenu ,其餘的隱藏。
- this(.menu>li>a)→ 找自己的同層元素(.inmenu)→做滑出動作→再找.inmenu的上層父元素.menu>li→ .menu>li的其他同層元素 → .menu>li其他同層元素的子元素.inmenu→ 做合起的動作
$(this).siblings('.inmenu').slideDown().parent().siblings().find('.inmenu').slideUp();
- 作用: 點選到的.menu>li>a 動態執行active ,其餘移除動態執行的active。
- this(.menu>li>a)→動態執行active→ 找.menu>li>a的上層父元素li→.menu>li的其他同層元素→.menu>li其他同層元素的子元素a 做移除active動作
$(this).addClass('active').parent().siblings().find('a').removeClass('active');
以div與ul li寫選單與子選單差異
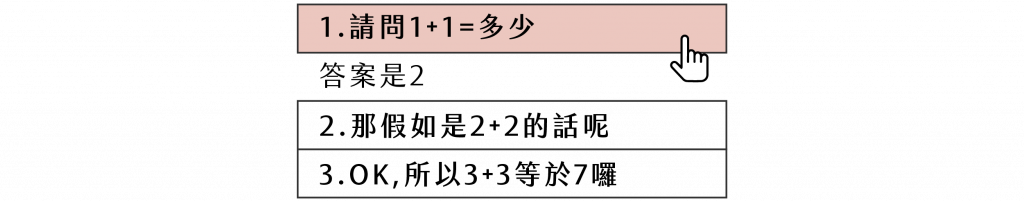
老師於兩個摺疊選單(Q&A與二階式)用了不同的寫法,在這邊練習寫出的效果有何差異。範例
-
以ul li包子選單寫法→ 按下選單,整片子選單往下滑出
- jq中設定點擊.menu>li>a時 .inmenu整個一起顯示
<ul class="menu">
<li>
<a href="#">選單1</a>
<ul class="inmenu">
<li>選單內容1-1</li>
<li>選單內容1-2</li>
<li>選單內容1-3</li>
</ul>
</li>
</ul>
-
以div寫法→ 按下選單,一個一個子選單慢慢滑出
- 因設定點擊.list h3時,顯示h5,所以h5內容文字才會慢慢滑出。
<div class="list">
<h3>選單1</h3>
<h5>選單內容1-1</h5>
<h5>選單內容1-2</h5>
<h5>選單內容1-3</h5>
</div>